De weergave van je website op smartphones en tablets wordt steeds belangrijker: in 2015 kwam 38,51% van alle website bezoeken in Nederland vanaf een mobiel apparaat, blijkt uit de Adobe Digital Index. Hoe zorg je dat de afbeeldingen op je website van Plate er op een mobiel of tablet ook mooi uitzien?
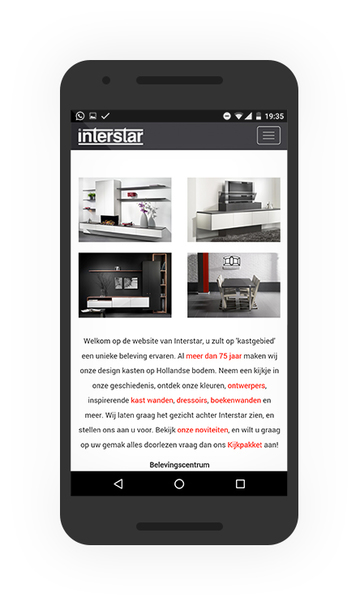
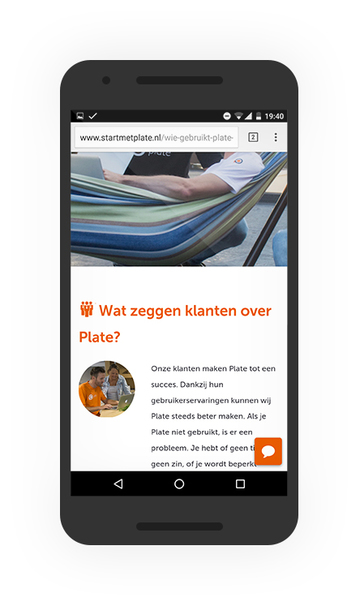
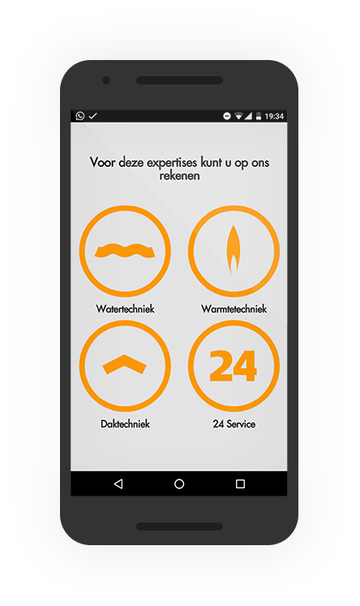
De laatste tijd kreeg Plate van meerdere klanten vragen over de weergave van afbeeldingen op smartphones en tablets. Om die reden hebben we het Rij-in-Rij element een update gegeven, waardoor de weergave van responsive afbeeldingen sterk verbeterd is. Hieronder 3 voorbeelden van websites die het al goed hebben toegepast.




Binnen Plate is het sinds december 2014 mogelijk om een rij in een rij toe te voegen met het zogenoemde element Rij-in-Rij. Met een rij in een rij kun je de pagina’s op je website een strakkere uitstraling geven. In deze video zie je hoe een rij in een rij werkt.
Heb jij vragen over responsive afbeeldingen of de weergave van je website op mobiel of tablet? Reageer hieronder, via de chat of stuur een mailtje naar johannes@startmetplate.nl.